Shader Model 6 Wave Intrinsics サンプルを起動してみました.
https://github.com/Microsoft/DirectX-Graphics-Samples/tree/master/Samples/Desktop/D3D12SM6WaveIntrinsics
このサンプルでは,付属のCompileShader_SM6.batでシェーダをdxc.exe(HLSL 6.0用シェーダコンパイラ)でシェーダをコンパイルする必要があります.
Visual Studio 2017と10.0.15063.0のWindows 10 SDKがインストールされていれば下記にコンパイラがあると思います.
C:\Program Files (x86)\Windows Kits\10\bin\10.0.15063.0\x86\dxc.exe
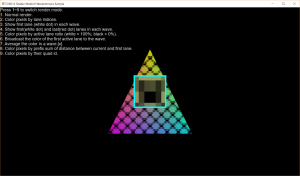
ビルドを実行すると1~9までのレンダリングモードがあります.これでWave(NVIDIAならWarp, AMDならWavefront)やLane(Wave内の1スレッド)の処理を可視化します.
WaveやLaneなどの用語を再確認したい方は下記の記事のTerminologyを参照ください.
https://msdn.microsoft.com/en-us/library/windows/desktop/mt733232(v=vs.85).aspx
今回はすべての処理がピクセルシェーダで実装されています.
今回,GeForece GTX 1080で実行していますがWave内のLaneの数はGPUベンダーごとに違うのでAMDでは違う結果になると思います.
1.通常の描画

これがまず基本になります.Wave処理ありません.
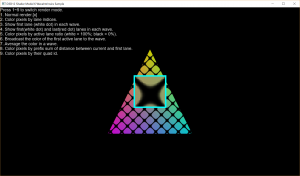
2.Color Pixels by lane indices

これはカラー塗ってるピクセルのところをLaneのインデックスを表示しています.0~Wave数までのグラデーションになっているます.Wave内のLaneの割り当てられ方がわかります.
3.Show first lane (white dot) in each wave.

これは,Waveの単位の中で最初のLaneを白ピクセルで表示ています.
4.Show first(white dot) and last(red dot) lanes in each wave.

これは前述のWaveの最初のLaneが白,最後とのLaneが赤で表示しています.
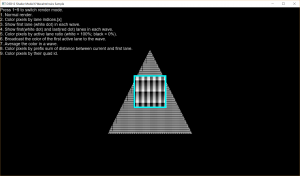
5.Color Pixels by active lane ratio (white = 100%; black = 0%)

カラーピクセルのあActive Laneの比率の可視化です.白が100%で黒が0%です.
6.Broadcast the color of the first active lane to the wave

これは,実行されてる最初のActive Laneの色をWave内のほかのLaneにブロードキャストしてその色を出力しています.
7.Average the color in a wave.

Wave内のLaneの色の平均を出しています.
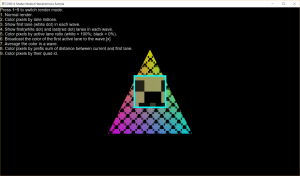
8.Color pixels by prefix sum of distance between current and first lane.

これは,シェーダを見た感じでは現在のピクセルの座標値とWaveの最初のLaneの距離を取りその値をWavePrefixSumでLane内のすべての値で和をとっています.そのあとに,Wave内のActive Laneを取得して割って色を出しています.
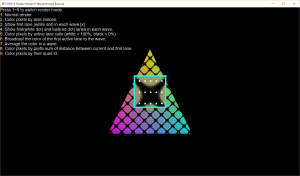
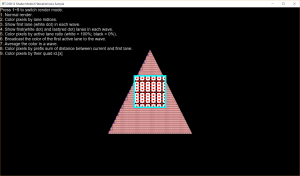
9.Color pixels by their quad id

これ以前は,Wave単位で処理してましたがここでは2×2のLaneのQuad単位の処理を行っています.この処理では,Quad内の左上,右上,左下,右下と位置によって出力色を変えて出しています.