Unreal Engine 4.7 Preview 5にて新要素として” HTML5 is now included in the binary release”が加わりました.従来,HTML 5(WebGL.ウェブブラウザでゲームを実行するモード)のビルドを行うにはソースコードからのビルドが必要でしたがこのバージョンからエンジンのソースコードビルドが不要になったようです.
リリースについて
https://forums.unrealengine.com/showthread.php?54610-Unreal-Engine-4-7-Preview&p=215629&viewfull=1#post215629
そんなわけで,早速ビルドしてみようと思いましたが,あっさりできてしまったのでビルドのためにやったことを書いておきます.
※本記事は正式リリース前のUnreal Engine 4.7 Preview 5で行っているので,正式リリースの場合には手順が変わっているかもしれないのでその点はご了承ください.
※Windowsで試しましたが,Macは試してないです.
はじめに
とりあえず,今回はHTML 5が無事にビルドできるか試すだけなのでできるだけ小規模な環境でビルドエラーなどが無いような状態を目指しながらやっていきます.
まずは新規プロジェクトを作ります.今回は,SideScrollerにしてみます.なお,Top Downも試したのですが,問題なく行けました.
ターゲットにするハードウェアは「モバイル/タブレット」にしておきます.WebGLではPCのスタンドアロンのようなハイエンドグラフィックス機能は使えないのではじめから落としておきます.グラフィカルレベルは,「スケーラブルな3Dまたは2D」にしておきます.これも安全策ですね.最後に,「スターターコンテンツがありません」にしておきます.プロジェクト名はなんでも良いと思いますが,SideHTML5にしておきました.

プロジェクトを作成すると下記の画面が出ると思います.

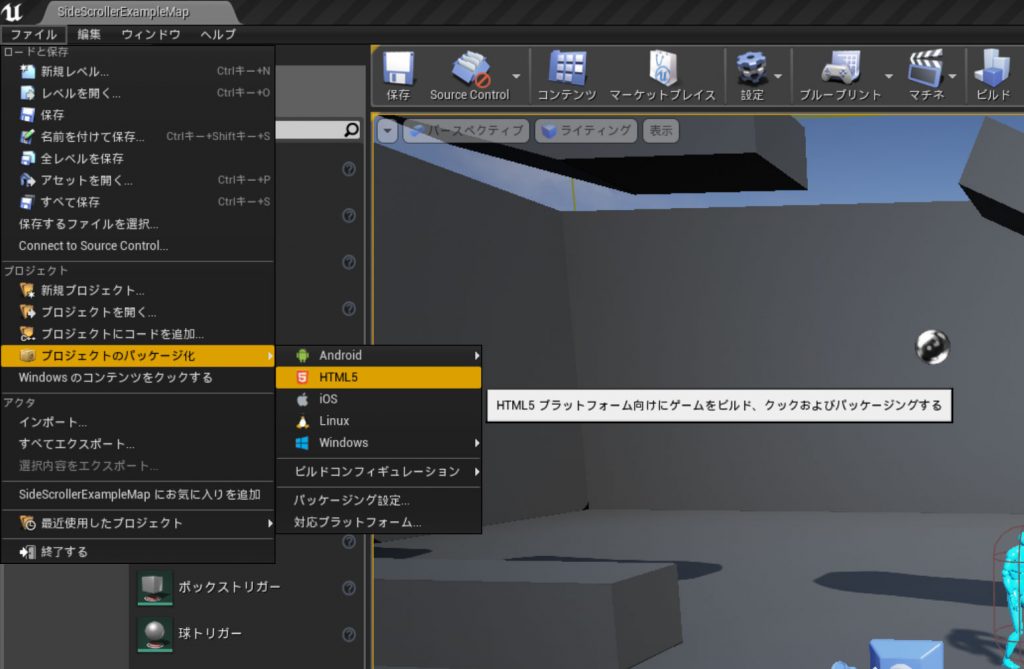
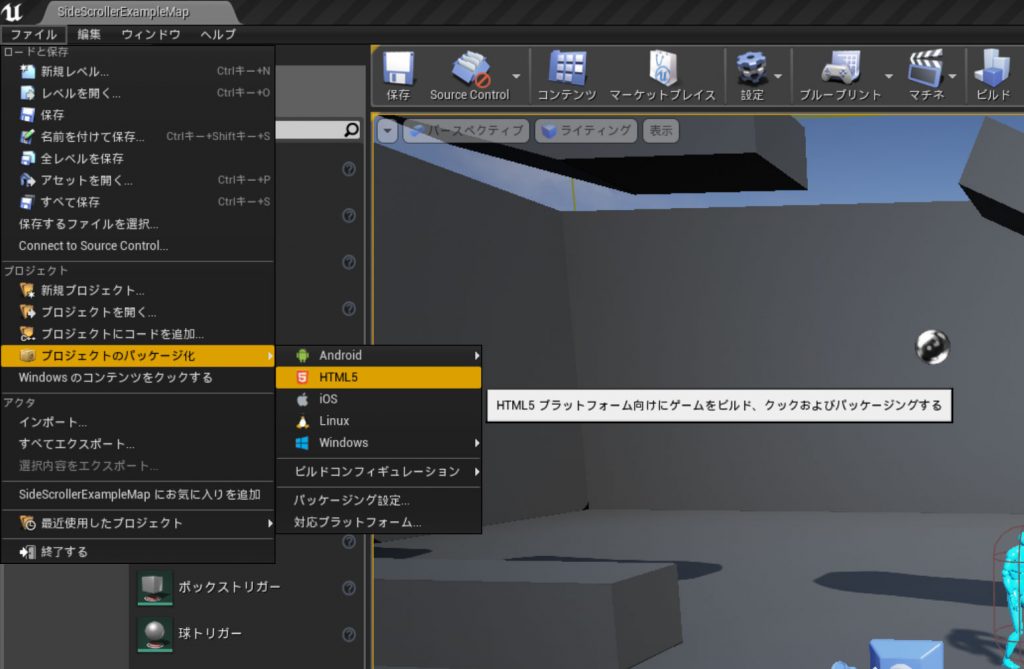
HTML 5ビルドを行うには,「ファイル」メニューの「プロジェクトのパッケージ化」の「HTML5」を選びます.

選ぶとビルド終了…とは行きません.下記のページに飛ばされます.こちらにビルドのために何をすれば良いか書かれています.ちょいと情報が古いようで色々と試した結果,書いてあるとおりにやる必要はなさそうです.後述の「Emscriptenの準備」に書かれているセットアップで動きました.
入門編:HTML5 プロジェクトの開発
https://docs.unrealengine.com/latest/JPN/Platforms/HTML5/GettingStarted/index.html
とりあえず,ドキュメントを読むとUnreal Engine 4.7でHTML 5出力を行うにはEmscriptenのインストールが必要だと言うことがわかります.Emscriptenは,C++のコードをHTML5に変換するコンパイラです.これはUnreal Engine 4.7には付属しないので自分でセットアップする必要があります.ドキュメントを順番に読んでいけば設定終わるのですが,プログラマ以外の人からするときついと思いますので,このページではかなり手順を明確に書いていきます.
次にEmscriptenの準備をしますが,まずは一度この時点でUnreal Engine 4.7は閉じておきます.
Emscriptenの準備
Emscriptemの準備としては,以下の2つを行う必要があります.
- インストール
- 環境設定
まずは,インストールですがダウンロードは下記からできます.色々とパッケージがありますが,”Emscripten SDK Offline Installer”を選んでください.”Emscripten SDK Web Installer”でも問題はないとは思います.
http://kripken.github.io/emscripten-site/docs/getting_started/downloads.html
妙に時間がかかって不安になることがありますが,気長に待ちます.
インストールが終わりましたら,環境設定ですがそのあたりはインストーラーが環境変数など設定してくれるようで終わりです.念のため一度Windowsを再起動しておきます(実際,再起動しないとダメでした).
いざ、ビルド
Emscriptenのセットアップが終わったらいよいよビルドです.先ほどの手順に戻ります.

HTML5を選択すると保存ディレクトリを問われますので,適当に保存します.この時に,「入門編:HTML5 プロジェクトの開発」のドキュメントが再度開くことがあったりしますが,その場合はEmscriptenのセットアップに失敗しているかもしれません(もしくはインストール後にWindows再起動していない).
ビルドが終わると下記のような感じでファイルが出力されます.SideHTML5.htmlが起動すべきページです.これをブラウザでSideHTML5はプロジェクト名ですね.このフォルダ丸ごとどっかWebサイトにアップしてもいいですし,ローカルでFirefoxで開いてみても良いと思います.

・・・が、この出力されたファイルの一覧を見るとUE4Game.jsのファイルサイズが181MBほどあります.このファイルはUEのエンジン自体のコードになるわけですが,このままだとゲームを実行する人がこの大きなファイルをダウンロードすることになりサーバーにも優しくありません.
実は,デフォルトのパッケージ設定がDevelopment(開発用ビルド.デバッグ向けのコードなどが入っている未最適かなもの思われます)になっているのが原因でした.これをShipping(出荷用)に変える必要があります.
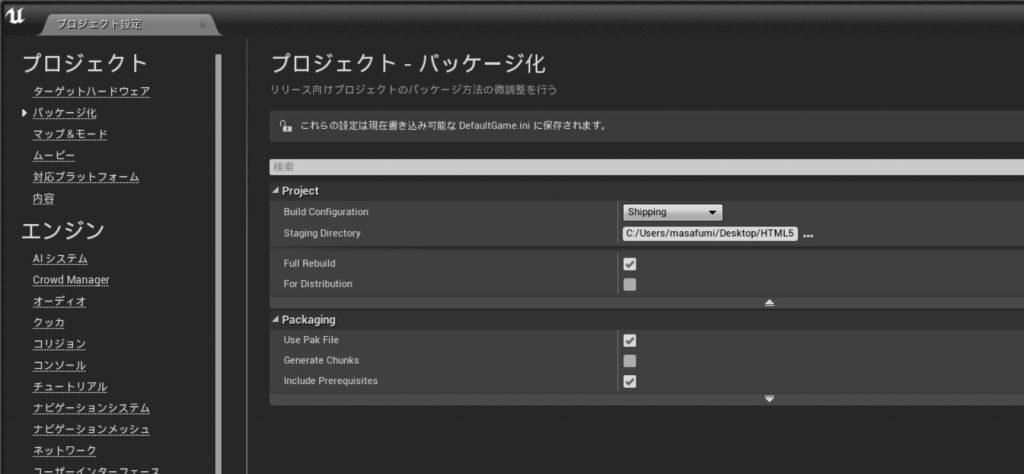
パッケージの設定は,「ファイル」の「プロジェクトのパッケージ化」の「パッケージ設定…」を選びます.

そうすると出てくるダイアログの「プロジェクト」の「パッケージ化」を選びます.そこにある「Build Configuration」を「Development」から「Shipping」にします.これで設定は終了です.再度ビルドして見ましょう.

ビルド後のファイル構成です.サイズが小さくなってるのがわかります.これ以上小さくする手はちょっとUE4上でできるのかはわかりませんが,gzipで圧縮してしまうという手があるようですが,この記事では割愛します.

さて,肝心のビルドしたゲームは下記です.一応,こちらで試したところFirefoxが推奨です(これはEmscriptenの出自上最大パフォーマンスがます).Chromeも起動しますがInternet Exploler 11はダメでした.
ビルドしたゲーム
http://www.shader.jp/UE4/HTML5/SideHTML5-HTML5-Shipping.html
※負荷を考えてビルドしたパッケージをZIPで固めました.実行して見たい方は下記からダウンロードしてブラウザで開いて見てください.
ダウンロード(29.7MB, SideHTML5.htmlをブラウザで開いてみてください.Firefox推奨)
http://www.shader.jp/DL/HTML5.zip

まとめ
以前,HTML5にチャレンジした時は環境設定やエラーでまくりで断念したんですが,今回はおどろくほど簡単にうまくいきました.
ひとまずUnreal Engine 4のゲームをブラウザで実行できるようになりました.ここまで到達するのに試行錯誤があったのですが,ここに書いてる手順でたぶん動くとは思いますが,開発中の機能なので動かない場合などはできるだけUnreal Engineのフォーラムなどにフィードバックした方がいいですね.
ちゃんと出力できると感動がありますね.UnityのようにWeb PlayerがなかったUnreal Engine ですが対応ブラウザや安定性が増すとブラウザゲーム作る環境としてもなかなか期待できそうな感じはありますね.